好的~今天先來檢查一下
目前的成品跟一開始規畫的UI,完成度如何呢?
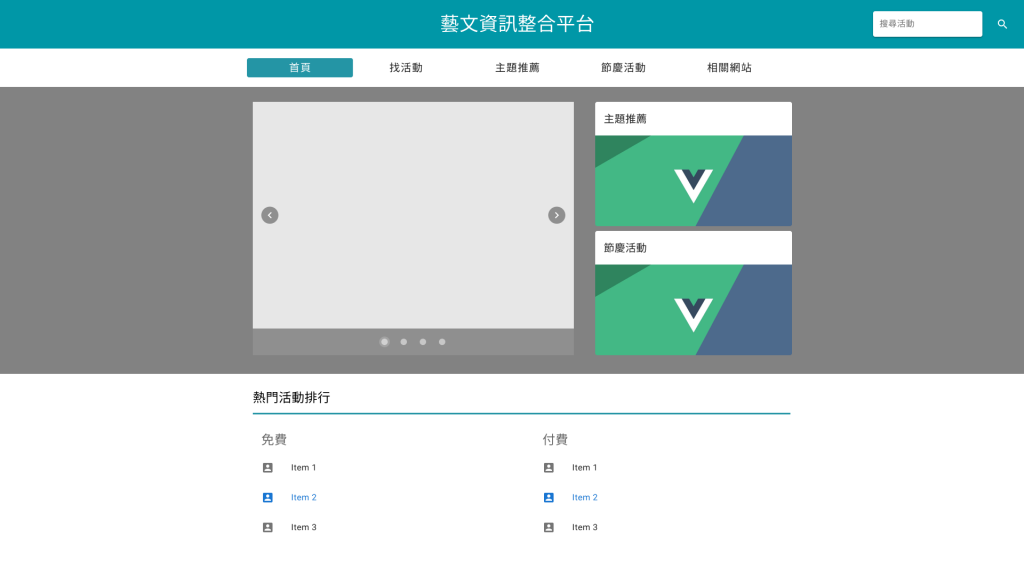
這是一開始的首頁UI

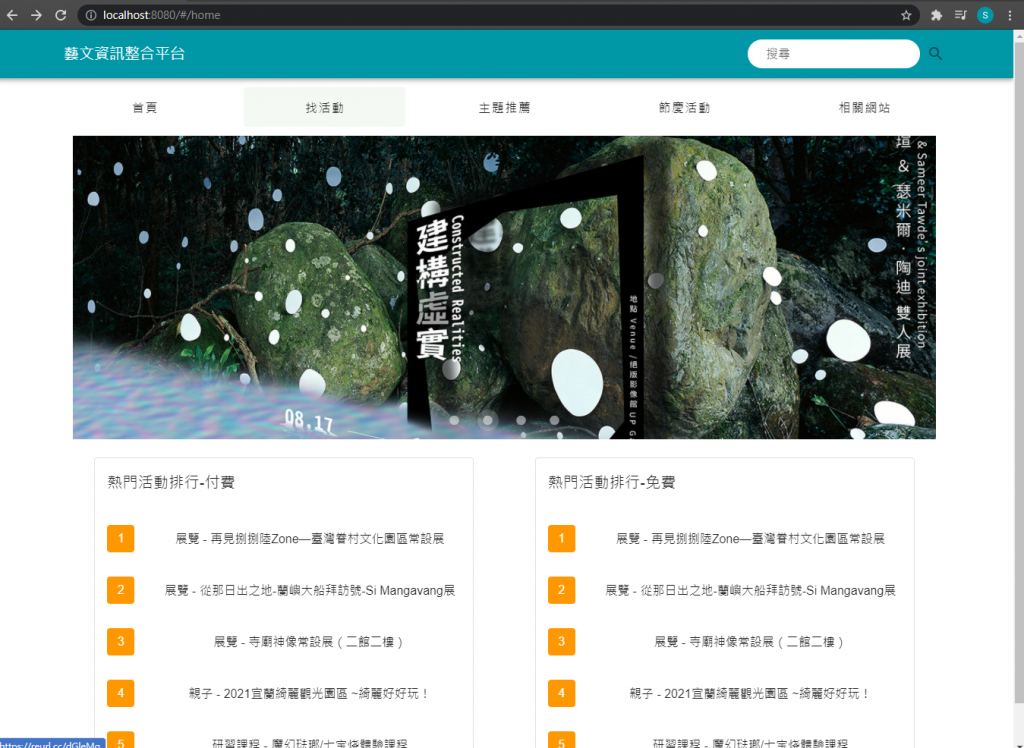
這是目前的成品

恩.... 有點後悔前幾天沒先看UI稿就亂做了 可惡 XDDD
昨天有說過,我習慣的開發流程就是"達成指定目標>重構>前進下一個目標>達成指定目標"
那目前就是進入 重構/調整 階段啦,重構完成後,就可以去下一個階段了!
那現在就先新增圖片瞜
為了避免版權問題,我這邊有自己準備了2張圖 XD
(有需要可自由取用)


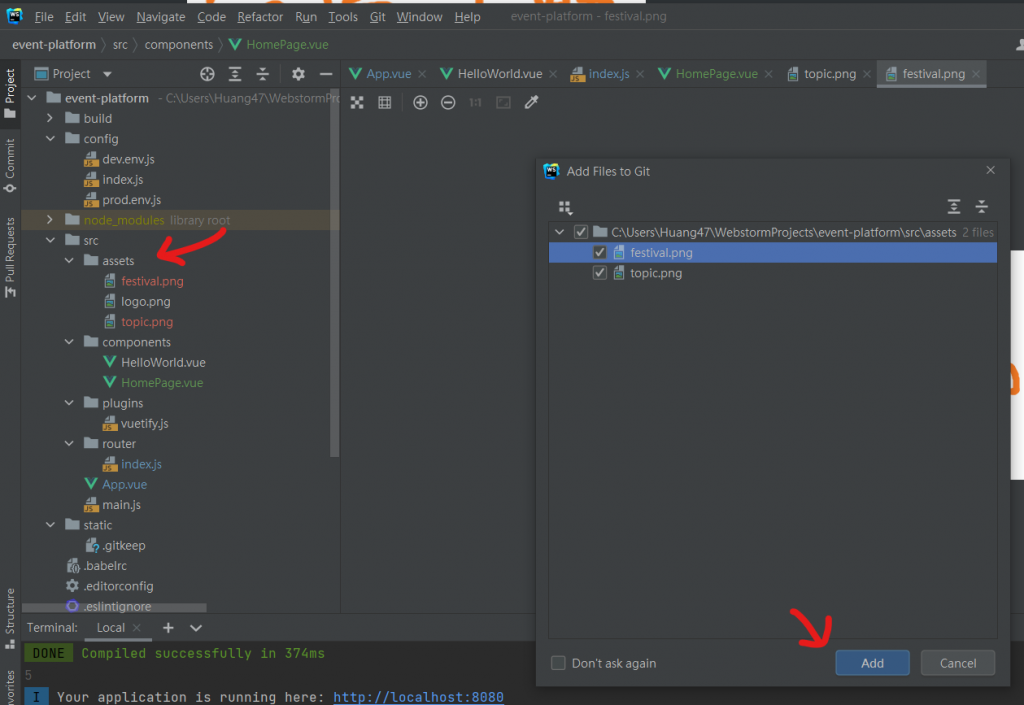
首先把圖丟到 /src/assets 資料夾裡,因為我們有連動Git,
他會詢問要不要加到Git的版本控制內,選擇 "Add"即可

這次新增的檔案,檔案名稱會是綠色
沒有加入版控,檔案名稱會是紅色
已經在版本控制下,檔案名稱會是白色
這次檔案有修改,檔案名稱會是藍色
因為要放在本來的輪播右邊,所以需要先用 v-col,把框架分成左右二格,比率為 8:4
加入圖片
這次採用 Vuetify的 v-img組件
不用原生的 寫法是因為如果要做到RWD的效果,要多寫很多東西,
但是套用v-img組件的話,他預設就會有RWD了,超讚~
設定連結
這邊採用 :src 加上 require("路徑") 的方式,
因為我有使用webpack打包,如果直接寫 src = '../assets/festival.png' 的話,會抓不到圖片
在網路上有其他人遇到相似問題
Vue Vuetify 的 v-img 组件中的 src 属性不能直接使用相对路径
有兩種方法,一個是手動加上require,另一個是用vue-loader套件,
因為我目前應該只會套用這2張自己的圖片,所以就手動設定就好了
跳轉頁面
用router-link 把圖片包起來,to可以指定要連結的頁面
HomePage.vue
<v-col sm="8"> <!-- 分配8格給照片輪播 -->
<v-carousel
cycle
height="400"
hide-delimiter-background
show-arrows-on-hover
>
<v-carousel-item
v-for="(item,i) in carouselItems"
:key="i"
:src="item.src"
:href="item.link"
target="_blank"
></v-carousel-item>
</v-carousel>
</v-col>
<v-col sm="4"><!-- 分配4格給 v-img -->
<router-link to="festival"> <!-- 指定點擊後要跳轉的頁面 -->
<!-- 加入圖片 -->
<v-img
:src="require('../assets/festival.png')"
max-width="350"
></v-img>
</router-link>
<router-link to="topic">
<v-img
:src="require('../assets/topic.png')"
max-width="350"
></v-img>
</router-link>
</v-col>
圖片看起來有點搞笑,大家不要太在意 XD
18-4

今天因為研究那個圖片連結花比較長時間><
下半部的美化我們明天繼續~
